Wykorzystujemy gradient w różnych projektach graficznych, które wymagają rozmycia niektórych elementów graficznych oraz nadania stylu.
Trochę zapomniana technika graficzna, która zwiększa jakość stron internetowych, ulotek reklamowych, kampanii wideo itp. Dlaczego zapomniana ?
Jest bardzo trudna i wymaga bardzo dobrej znajomości UI oraz UX. Rozmyte kolory na podstawie określonych barw mogą się nie dostosować do techniki RWD, DTP i Graphic Design.
W przypadku RWD, gradient spopularyzowano wraz z CSS3.
Drukarnie DTP natomiast musiały zainwestować w lepsze maszyny drukujące z względu na większą ilość kolorów, niż klasyczna paleta CMYK. Najlepsze gradienty uzyskujemy z 32bitowej palety kolorów ( 16,7 mln kolorów ).
Graphic design to tworzenie grafiki na poczet publikacji w mediach typu Internet, Social Media, Wideo itp.
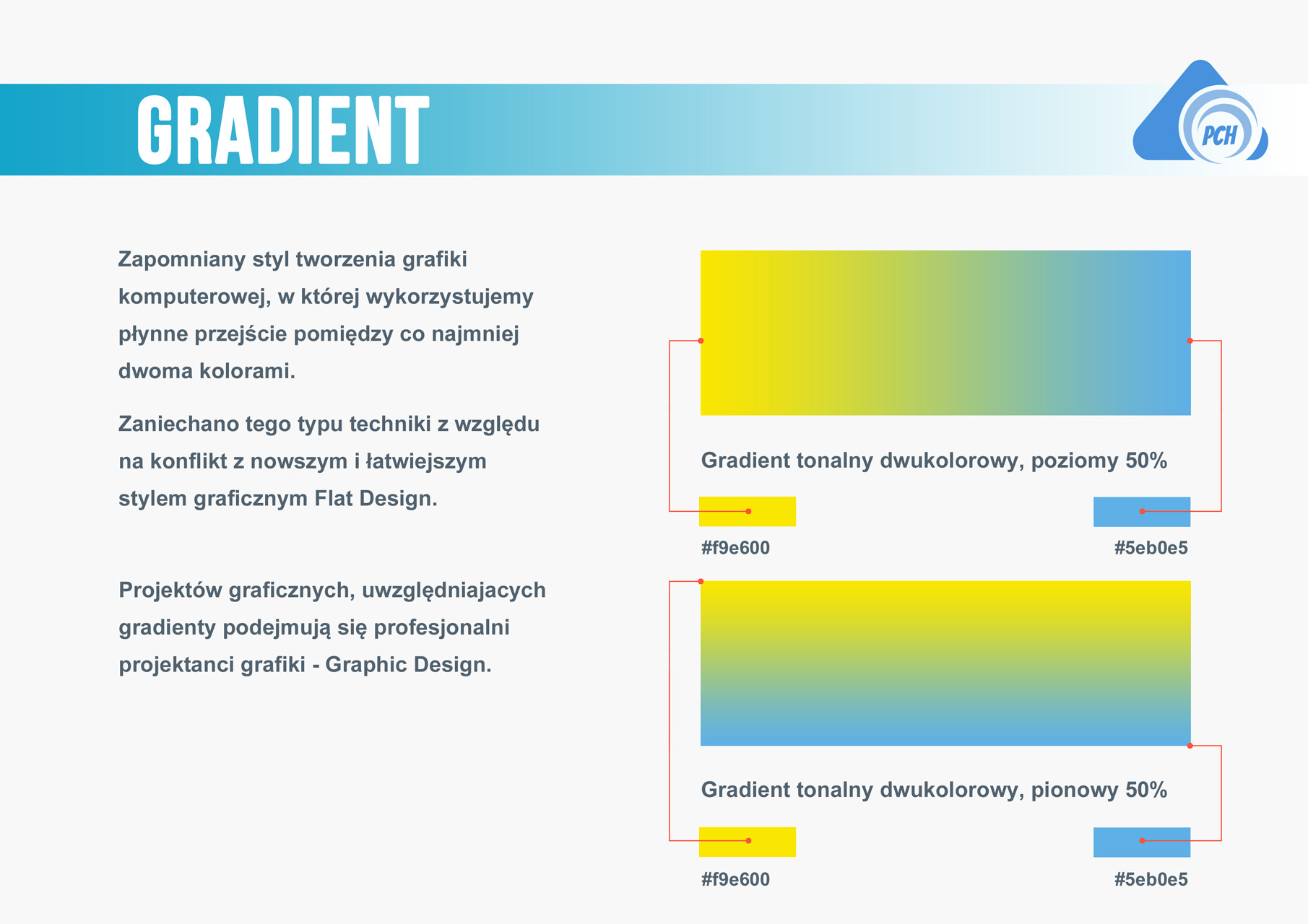
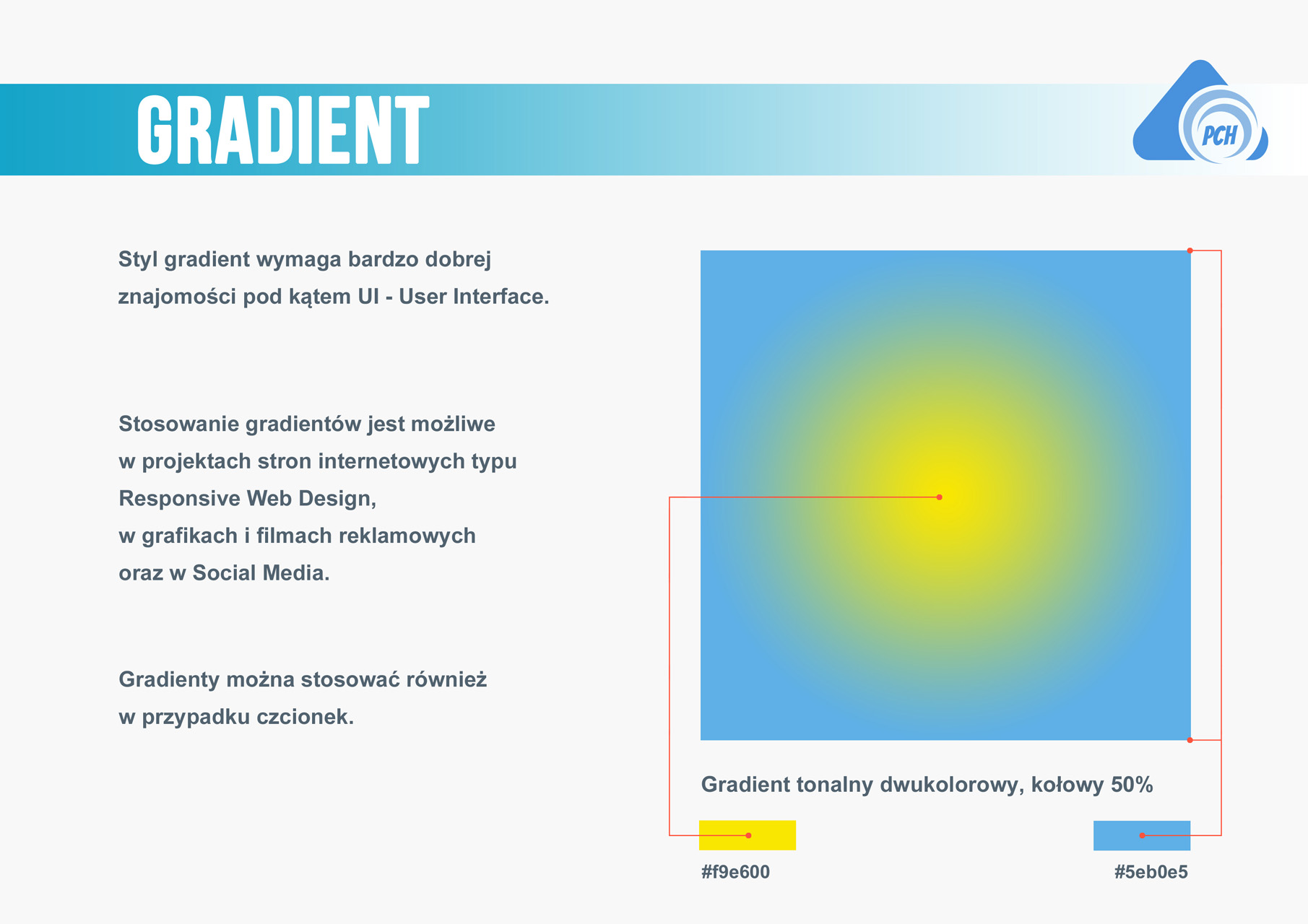
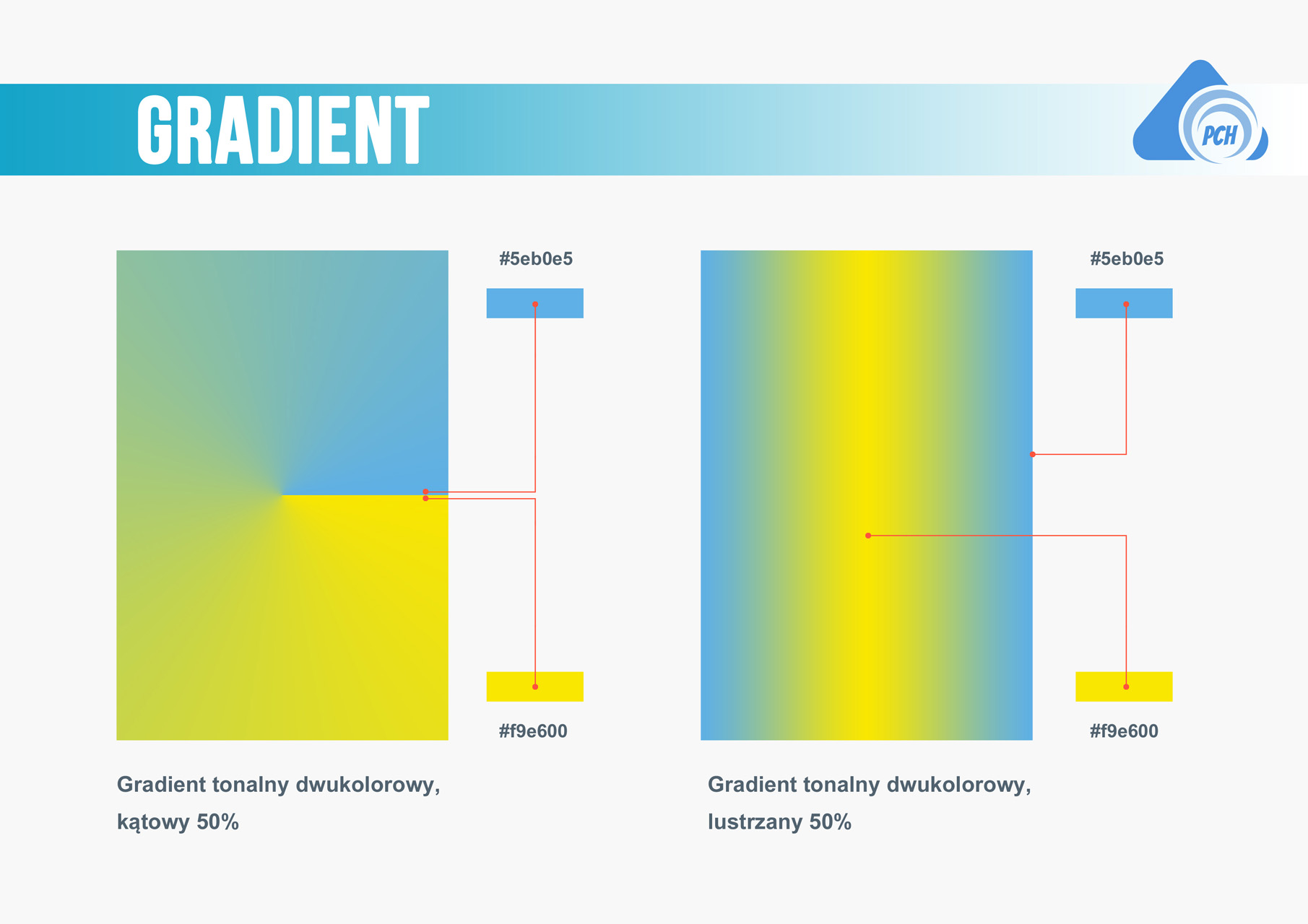
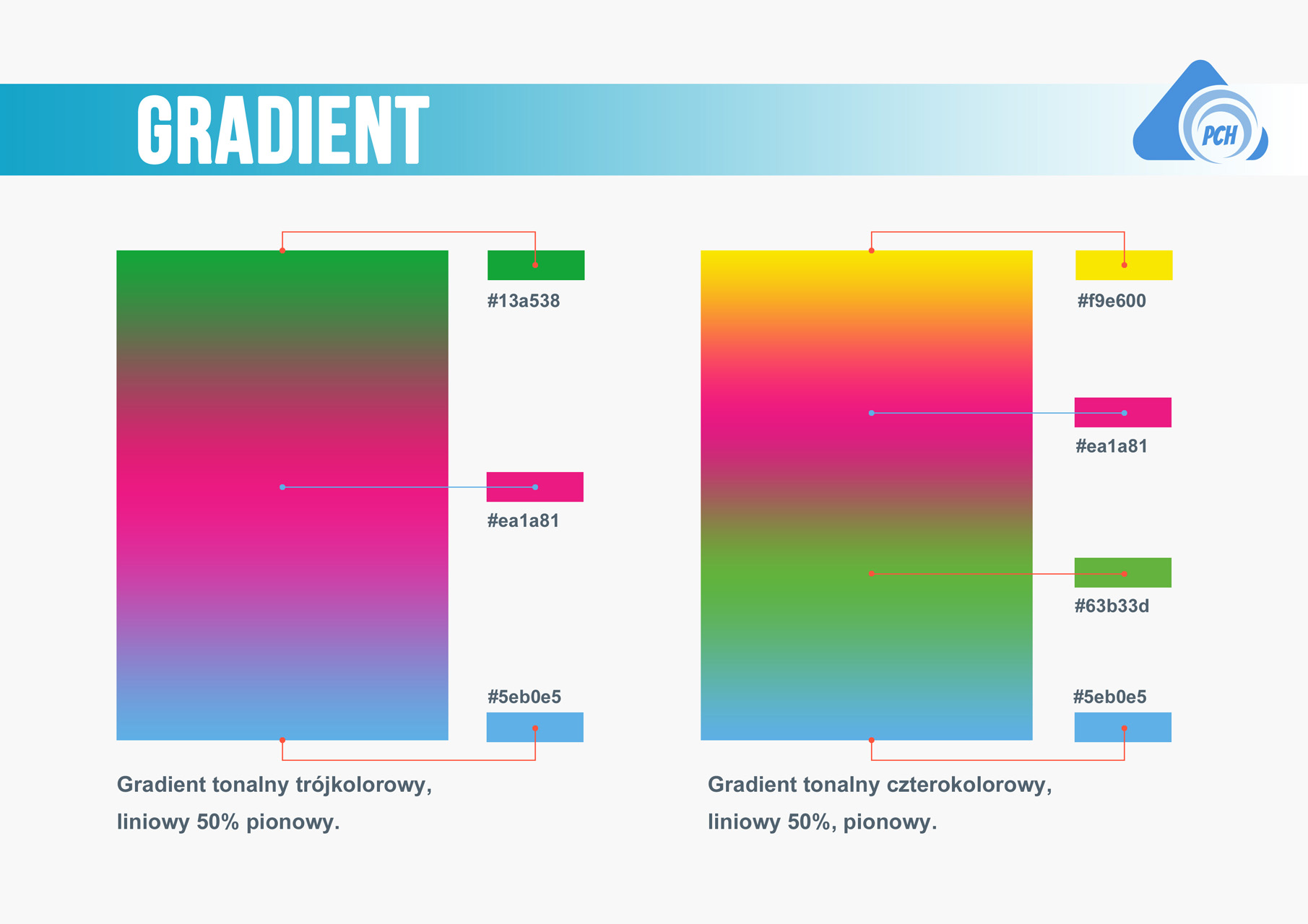
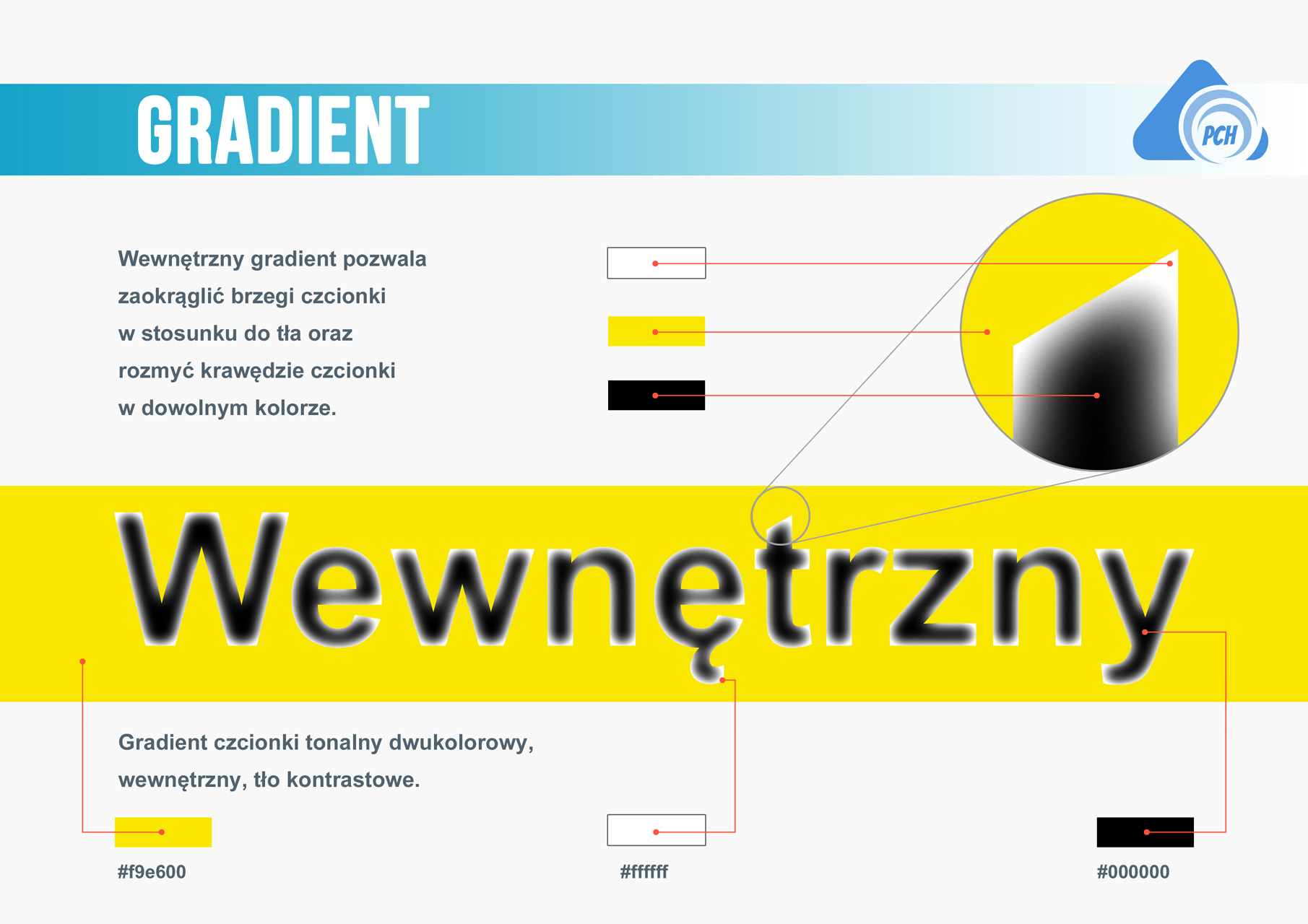
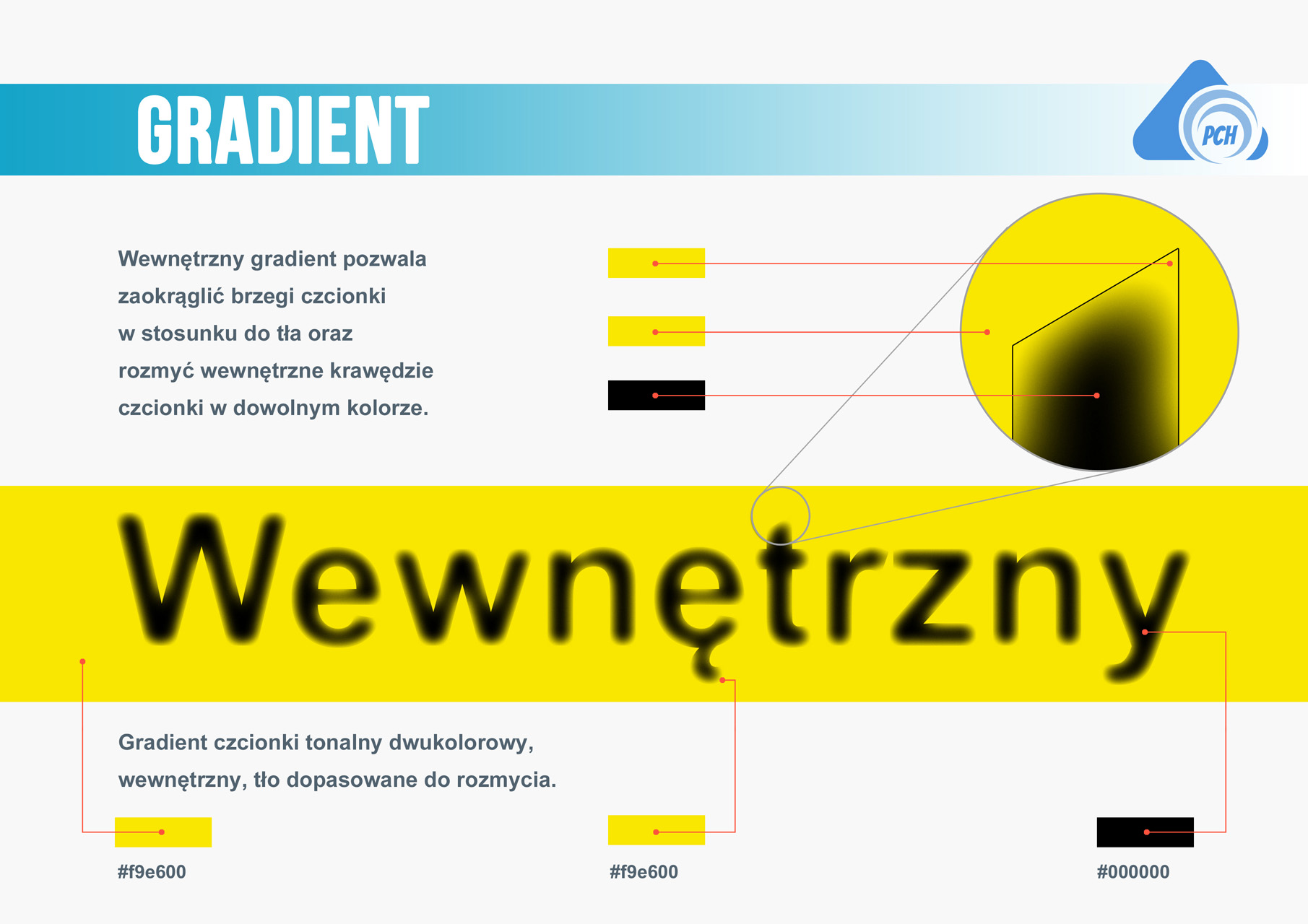
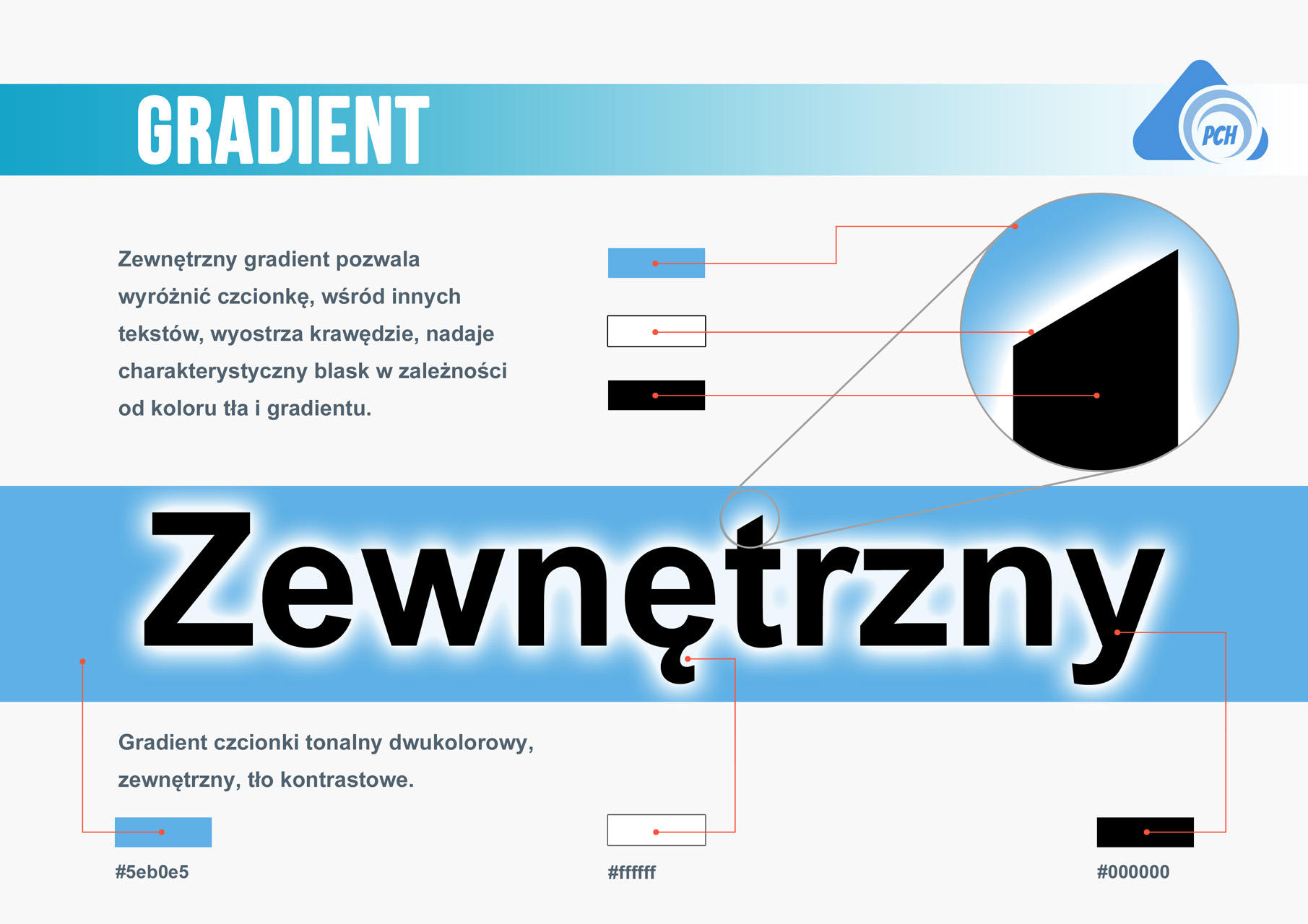
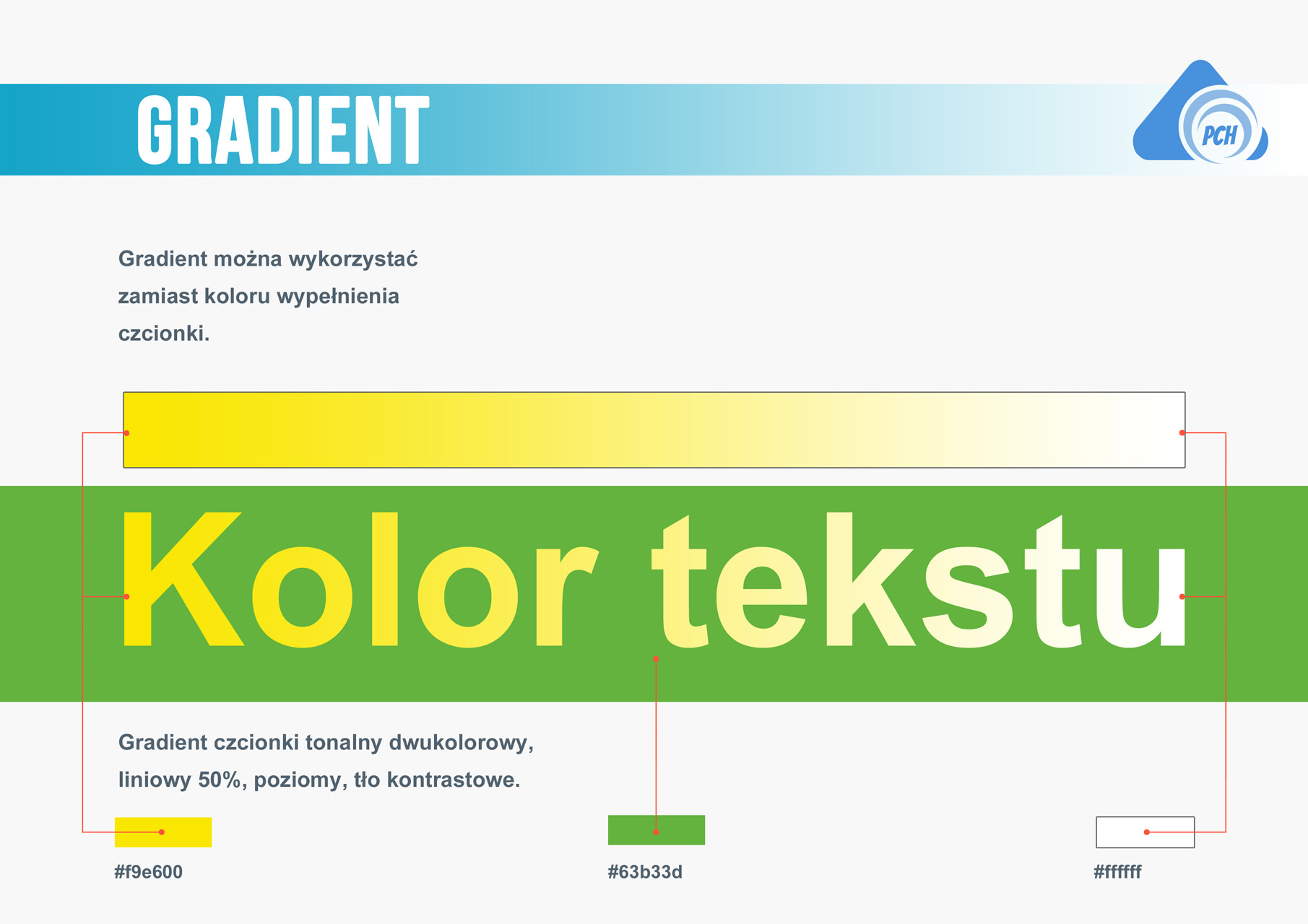
Gradient
Gradient - styl graficzny

Zobacz prezentację czym jest styl Gradient
Gradienty mogą mieć również swój styl np.
- Biznes
- Ciemny
- Styl iOS
- Wiosna
- Lato
- Jesień
- Zima
- Kołowy